| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 인스타그램API
- Nodejs
- 비디오전송
- nextjs
- 비디오스트리밍
- PlanetScale
- socketIO
- mysqlworkbench
- 인스타그램앱만들기
- next js
- nodemailer
- API루트
- 리액트
- 플래닛스케일
- pyinstaller
- 쿠키관리
- 앱비밀번호
- 넥스트js
- 웹소켓
- 노드메일러
- ReactQuill
- pyqt5
- 넥스트JS13
- reactjs
- ReactContextAPI
- 페이스북개발자
- state전역관리
- nextjs13
- expressjs
- APIroutes
- Today
- Total
Timpossible history
[React JS] React-quill로 코드 블럭 에디터 설정하기(feat. highlight.js) 본문
커뮤니티 웹사이트나 블로그 형식을 담은 웹사이트를 만들다보면, WYSIWYG(What You See Is What You Get), 텍스트 에디터를 만들 때가 있는데, 이 포스트에서는 그 중 코드 블럭을 생성하는 에디터를 구현해보고 highlight.js를 이용해서 코드를 구분지어주는 작업을 해보도록 하려고한다.
1.프로젝트 설치
npm i react-quill highlight
먼저 필요한 패키지들을 설치해준다.
2. 프로젝트 구현 코드 설정
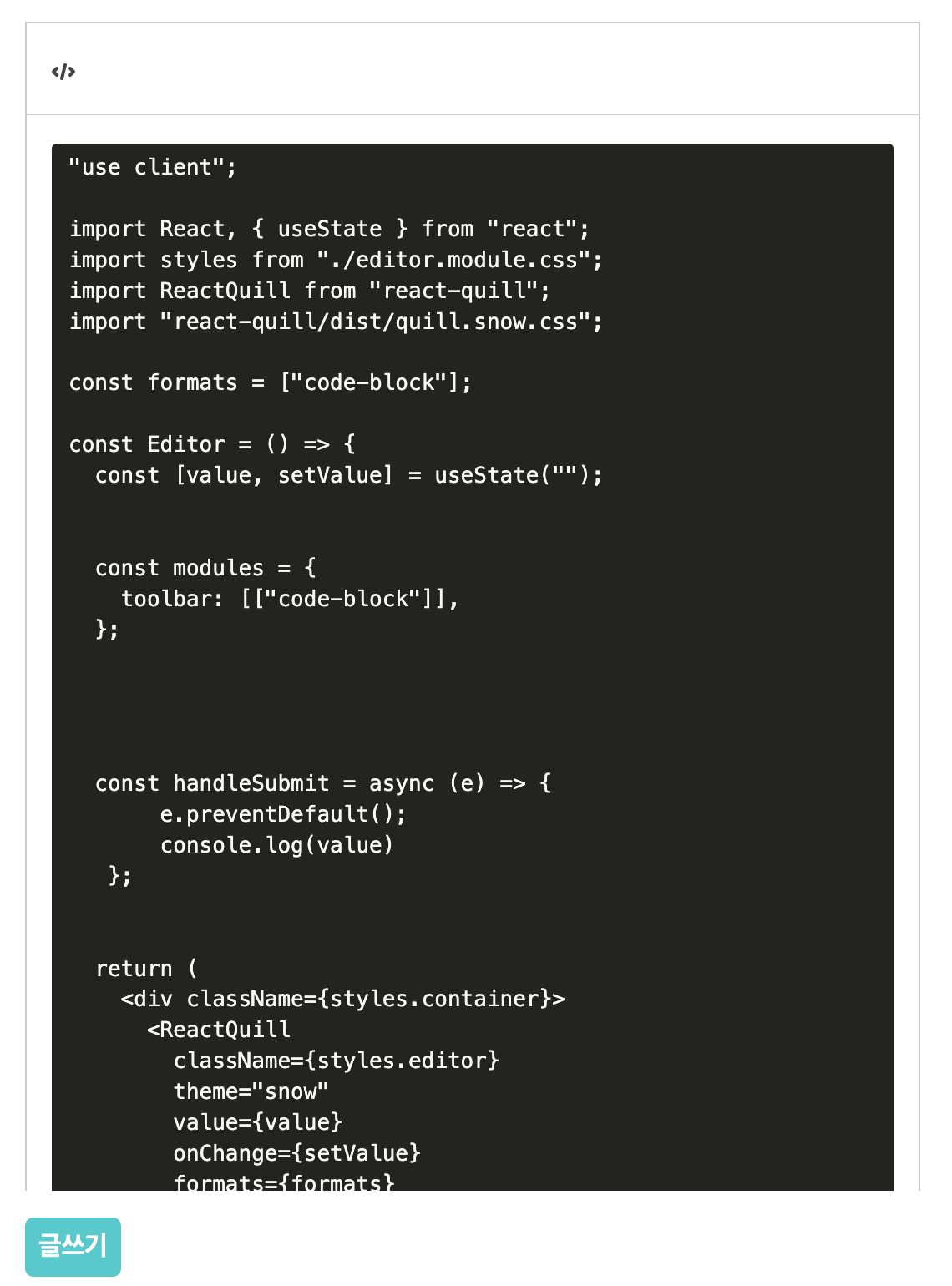
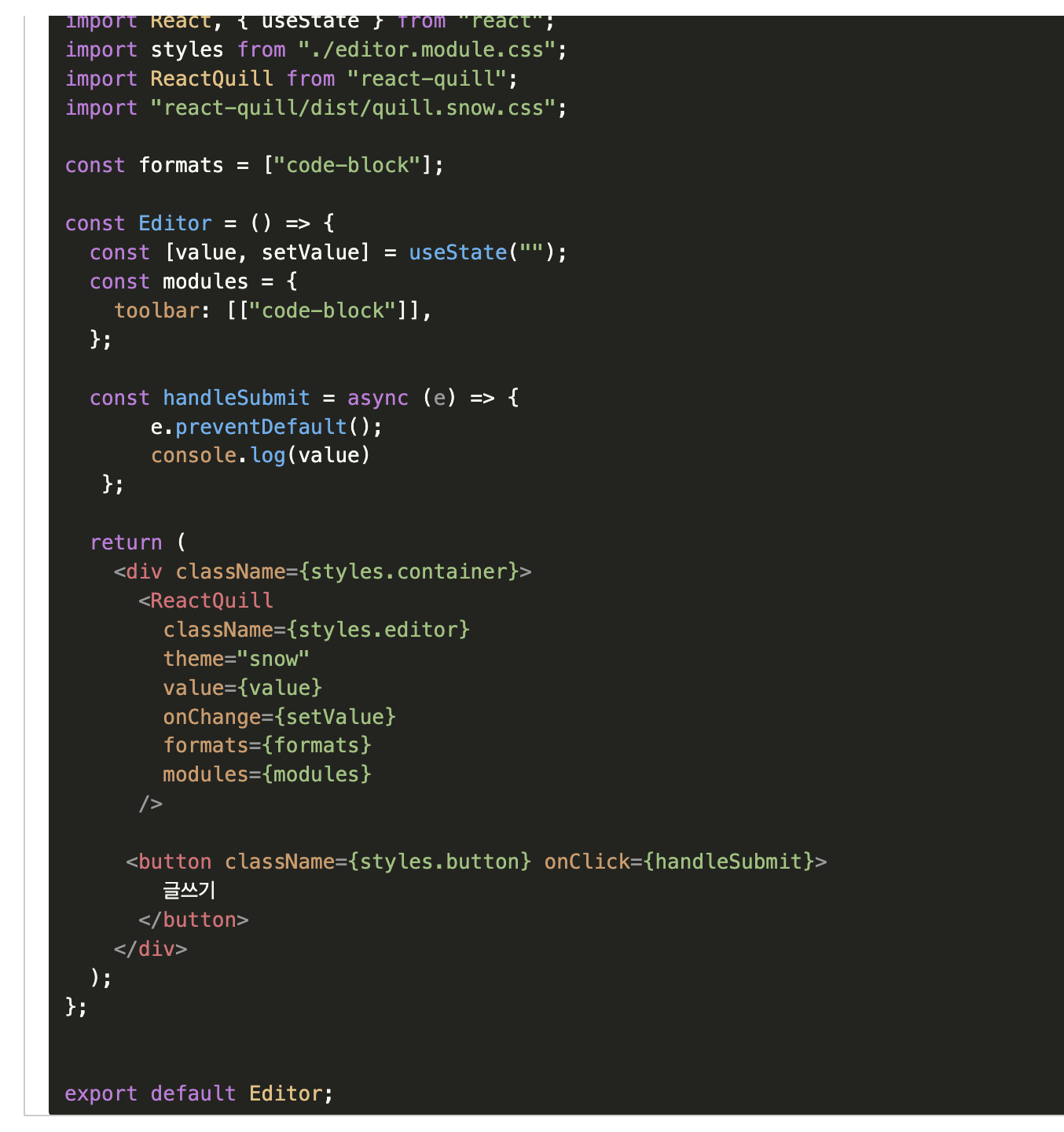
"use client";
import React, { useState } from "react";
import styles from "./editor.module.css";
import ReactQuill from "react-quill";
import "react-quill/dist/quill.snow.css";
const formats = ["code-block"];
const Editor = () => {
const [value, setValue] = useState("");
const modules = {
toolbar: [["code-block"]],
};
const handleSubmit = async (e) => {
e.preventDefault();
console.log(value)
};
return (
<div className={styles.container}>
<ReactQuill
className={styles.editor}
theme="snow"
value={value}
onChange={setValue}
formats={formats}
modules={modules}
/>
<button className={styles.button} onClick={handleSubmit}>
글쓰기
</button>
</div>
);
};
export default Editor;
먼저 ReactQuill의 텍스트 에디터 객체를 렌더링 해주는 함수를 만들어 보도록 하자. 위에 구현된 코드를 통해 실행시키면 다음과 같이 코드블럭 툴만 있는 허전한 텍스트 에디터가 나타난다. 위에 구현한 코드를 그대로 복사 붙여넣기를 해보자.


뭔가 밋밋한 코드가 나타난다. 여기서 highlight.js를 적용하면 코드를 prettify해준다.
3. Highlight.js 적용
먼저 highlight.js를 사용하려면 layout.js 파일에서 해주어야 할 것이 있다.
<head> 태그 사이에 코드를 삽입해주어야 한다.
import { Inter } from "next/font/google";
import "./globals.css";
const inter = Inter({ subsets: ["latin"] });
export default function RootLayout({ children }) {
return (
<html lang="en">
<head>
// highlight.js 사용을 위한 코드 삽입
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/styles/monokai-sublime.min.css"
/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js"></script>
</head>
<body className={inter.className} suppressHydrationWarning={true}>
{children}
</body>
</html>
);
}
이렇게만 하면 끝이 아니고, ReactQuill의 syntax 설정 또한 true로 바꿔주어야 한다.
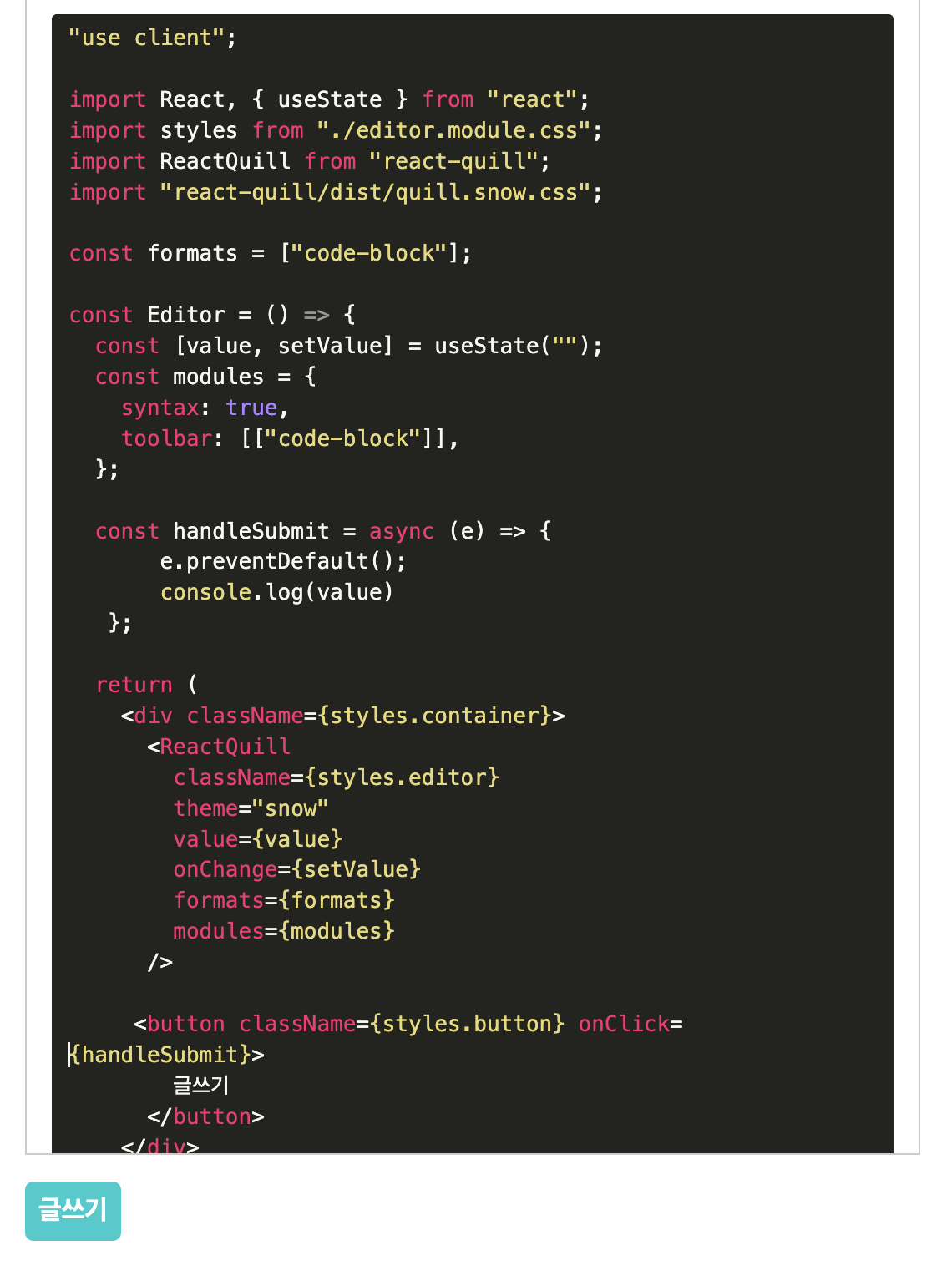
다시 editor.jsx로 돌아와서,
"use client";
import React, { useState } from "react";
import styles from "./editor.module.css";
import ReactQuill from "react-quill";
import "react-quill/dist/quill.snow.css";
const formats = ["code-block"];
const Editor = () => {
const [value, setValue] = useState("");
const modules = {
//추가해야할 부분
syntax : true,
toolbar: [["code-block"]],
};
........
};
export default Editor;
그리고 다시 확인을 해보면 색깔이 잘 입혀진 것을 확인해 볼 수 있다.

그런데 quill.js 홈페이지에서 살펴보니 위에서 사용한 link, meta 태그가 아닌 다른 것을 사용해보았다. 그랬더니 더 풍부한 색을 사용해서 prettify 해주니 이게 더 좋은 것 같다.
import { Inter } from "next/font/google";
import "./globals.css";
const inter = Inter({ subsets: ["latin"] });
export default function RootLayout({ children }) {
return (
<html lang="en">
<head>
// highlight.js 사용을 위한 코드 삽입
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/highlight.min.js"></script>
<link
href="https://cdn.jsdelivr.net/npm/quill@2.0.0-rc.2/dist/quill.snow.css"
rel="stylesheet"
/>
<script src="https://cdn.jsdelivr.net/npm/quill@2.0.0-rc.2/dist/quill.js"></script>
<link
href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/styles/atom-one-dark.min.css"
rel="stylesheet"
></link>
</head>
<body className={inter.className} suppressHydrationWarning={true}>
{children}
</body>
</html>
);
}

다음에는 react-quill 자체적인 코드블럭이 아닌 다른 라이브러리를 이용한 코드 에디터를 사용해보고자 한다.
'프론트엔드 > React JS' 카테고리의 다른 글
| [React JS] React context API로 state 전역적으로 관리하기 (0) | 2024.01.06 |
|---|---|
| 인스타그램 API 이용하여 피드 긁어오기 (0) | 2024.01.02 |
| [React JS] React-quill로 WYSIWYG 구현하는 중에 format과 blot 커스터마이징 (0) | 2023.12.30 |


