| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Nodejs
- next js
- 페이스북개발자
- PlanetScale
- pyqt5
- reactjs
- state전역관리
- ReactContextAPI
- socketIO
- mysqlworkbench
- APIroutes
- 플래닛스케일
- 쿠키관리
- 비디오전송
- ReactQuill
- 인스타그램API
- API루트
- nextjs13
- pyinstaller
- expressjs
- nextjs
- 앱비밀번호
- nodemailer
- 넥스트JS13
- 비디오스트리밍
- 웹소켓
- 넥스트js
- 인스타그램앱만들기
- 리액트
- 노드메일러
- Today
- Total
Timpossible history
[Mysql] PlanetScale 서비스 Next와 연동하기(feat. Mysql Workbench) 본문
0. 간단한 Planetscale 소개
데이터베이스는 웹/앱 개발에서 아주 중요한 부분을 차지한다고 할 수 있다. 데이터베이스 서비스를 선택할 때는 안정성, 성능, 확장성 등 여러 가지 요소를 고려해야한다. 하지만 데이터베이스 서비스는 가격 정책이 좀 부담스럽기 때문에 본인 같은 소규모 서비스 시작 단계이거나 개발 단계에서는 돈을 써가면서 데이터베이스 서비스를 유지하기에 부담이 될 수 있다. 그러다가 알게 된 것이 Planetscale이었다. Planetscale은 새로운 혁신적인 데이터베이스 서비스로 주목을 받고 있다고 한다. 서비스를 출시한지 5년도 안 된 아주 fresh한 서비스이다.
Planetscale은 클라우드 네이티브 환경에서 동작하는 관계형 데이터베이스 서비스로, 개발자들이 대규모의 데이터를 쉽게 관리하고 확장할 수 있도록 지원하고 기존의 MySQL을 기반으로 하며, Vitess와 함께 사용하여 확장성을 높이고 높은 가용성을 제공한다고 한다.
Planetscale은 계정 당 5GB 용량의 데이터베이스를 Free(Hobby) 서비스로 이용할 수 있다. 구글 계정으로 가입이 가능하니 구글 계정이 여러개 있다면 계정 당 하나씩 만들 수 있으니 정말 마음이 따뜻해진다.
이전에는 카드 등록을 하지 않아도 쓸 수 있었다고 하는데, 이제는 카드 등록을 하기는 해야 한다. 그래도 free 서비스는 돈이 들지 않으니 걱정할 필요는 없었다.
1. 시작하기
먼저 계정을 생성해주고 로그인 해준다. 계정 생성은 구글 계정이든 github 계정이든 아무 계정으로 해도 상관 없다.

로그인 한 후 'create a new database'를 클릭.

그럼 바로 Plan type이 나오는데, 살펴보면 Planetscale 또한 AWS나 GCP를 기반으로 서비스를 운영하는 플랫폼임을 알 수 있다. 본인은 AWS를 기반으로 하는 Service Plan을 선택했고, region은 한국과 가까운 Tokyo를 선택했다.
GCP 기반 Plan은 서울 region이 있기 때문에 이걸 선택해도 상관이 없다.

카드 등록을 해줘야 하는데, 비자카드든 마스터카드든 상관없으니 해주자. 본인은 카카오뱅크 카드로 했다. 카드를 등록해줘야 Create database 버튼을 클릭할 수 있도록 활성화 되기 때문에 해주어야 한다. 카드 등록 안 해주면 클릭 자체가 안됨.

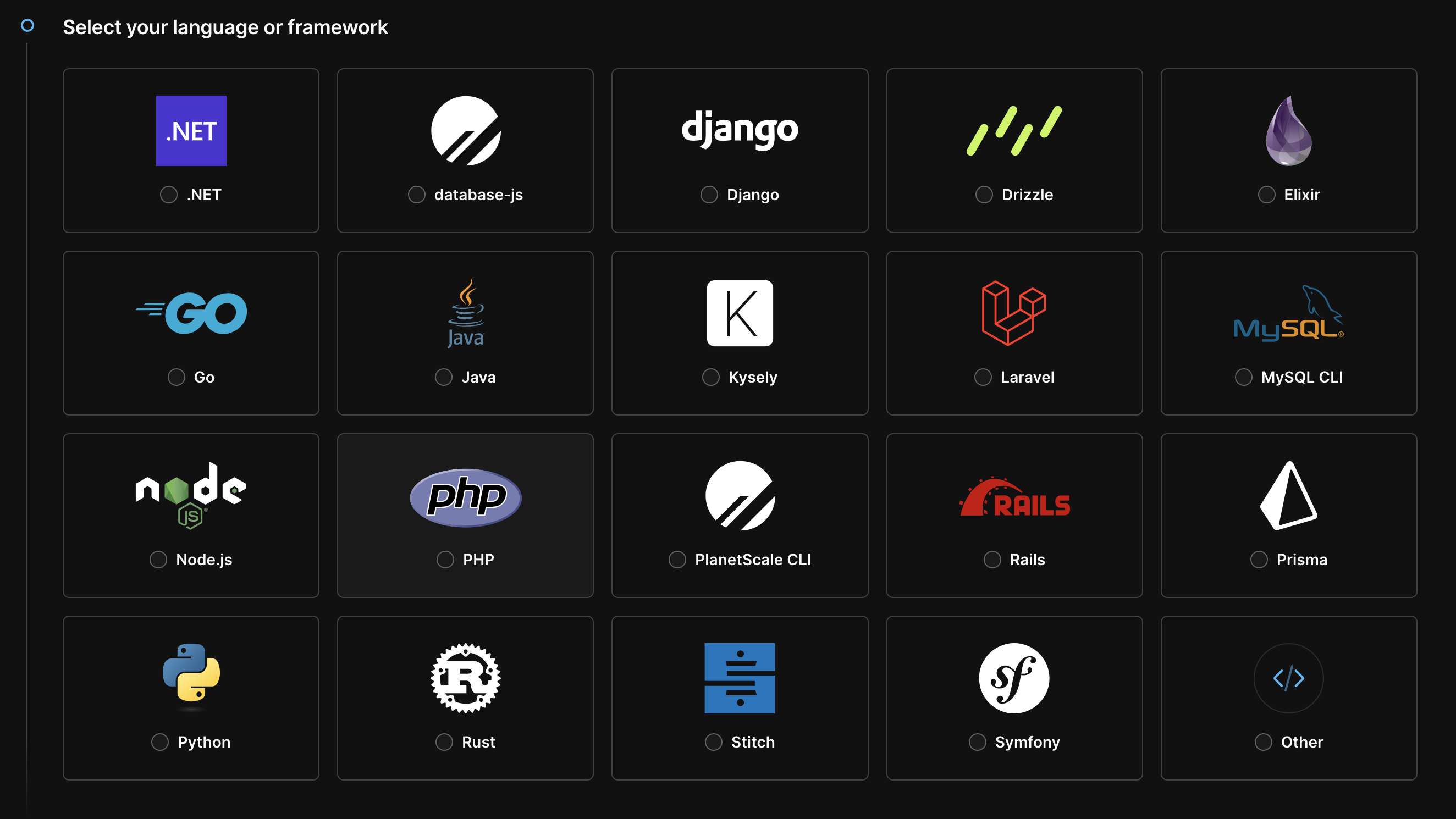
자신의 서비스에 맞는 언어를 선택해준다. Node.js 선택.

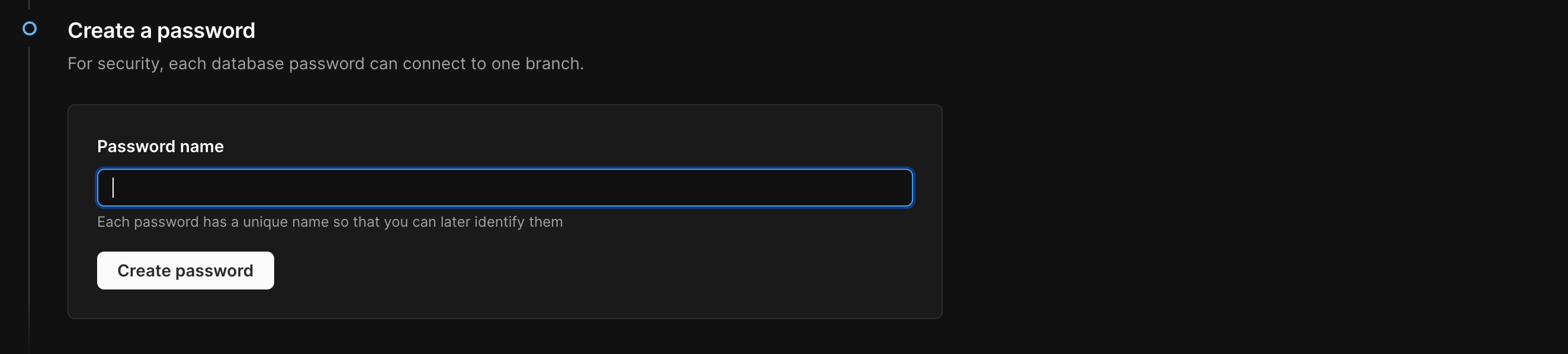
그 후, 패스워드를 생성해야하는데, 패스워드의 이름을 먼저 정해주고 Create password를 누르면 알아서 패스워드를 생성해주니, 이 패스워드를 일단 잊지 않도록 메모장에 저장해두자. 사실 큰 상관은 없다.
2. Mysql Workbench와 연결

Mysql workbench와 연결하는 것은 어렵지 않다.
planetscale에서 database를 생성한 후 제공 받은 호스트 네임(aws.connect.psdb.cloud)와 포트 번호(3306), 유저네임과 패스워드를 등록해주면 그냥 연결이 된다.
그 후 테이블 생성 및 데이터 type 설정을 해주면 workbench에서 할 일은 끝이다.
3. Next JS 와 연결
이제 Next JS 웹과 연결해주는데, database를 생성하고 얻은 database url만 있으면 사실상 끝이다.
npm install mysql2
일단 mysql2 라이브러리를 설치해준다.
그리고 환경변수 정보를 담아둘 .env 파일을 root 폴더 경로에 만들어주고 다음과 같이 작성해준다.
// .env.local
NEXT_PUBLIC_DATABASE_URL='mysql://......'
Next JS의 환경변수의 key 값은 NEXT_PUBLIC_으로 시작해주어야 한다.
이렇게 설정된 database url을 가지고 mysql2의 db 풀을 생성해주면 된다.
서버사이드
// database.js
import mysql from "mysql2";
const pool = mysql.createPool(process.env.NEXT_PUBLIC_DATABASE_URL);
export const db = pool.promise();
// /api/getData/route.js
import {db} from '../../database.js
export async function GET(req) {
const response = await db.execute("SELECT * FROM data ORDER BY data.createdAt DESC")
const data = await response.json()
return NextResponse.json({data})
}
클라이언트 사이트
// /app/page.js
async function getData(){
const data = await fetch('/api/getData',{
method:'GET',
headers:{
'Content-type':'application/json'
}
}
return data;
}
export default async function Home() {
const data = await getData()
return (
<div>{data}</div>
)
}
Next JS 13 버전부터는 getServerSideProps가 없어졌으니 위와 같이 함수를 작성해서 실행해준다.
이렇게 서버사이드와 클라이언트 사이드의 코드를 작성해주면 Planetscale과 Next JS를 연결해줄 수 있다.
