| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- socketIO
- nextjs
- 비디오전송
- APIroutes
- 넥스트js
- next js
- 노드메일러
- 리액트
- pyqt5
- API루트
- state전역관리
- 비디오스트리밍
- 쿠키관리
- mysqlworkbench
- expressjs
- 앱비밀번호
- nextjs13
- 넥스트JS13
- ReactQuill
- ReactContextAPI
- pyinstaller
- 플래닛스케일
- Nodejs
- nodemailer
- reactjs
- PlanetScale
- 인스타그램API
- 인스타그램앱만들기
- 페이스북개발자
- 웹소켓
- Today
- Total
Timpossible history
[Next JS] Cloudflare에 NextJS 웹사이트 배포하기 본문
이번에는 NextJS 웹사이트를 대표적인 프론트엔드 웹사이트 무료 배포 서비스인 Cloudflare에 배포해보록 하겠다.
사실 NextJS는 Vercel이라는 아주 쉽고도 개쩌는 웹 배포 사이트가 있어서 Cloudflare에 왜 굳이 배포하느냐 싶기도 하지만, Cloudflare 또한 무료로 사용할 수 있는 프론트엔드 웹 배포 사이트 중 단연 탑티어라고 할 수 있기도 하고, next JS를 지원하는 툴이 업데이트 되어서 시도해보았다.
참고
Deploy a Next.js site - Cloudflare Docs
1. 프로젝트 준비
npm create cloudflare@latest my-next-app -- --framework=next
cd my-next-app
my-next-app이라는 이름의 프로젝트를 위 명령어 처럼 입력하여 만들어준다. 위 명령어는 next.js 프로젝트를 cloudflare에 배포하기에 적당한 설정을 갖춘 상태로 시작하게 해준다.
create cloudflare 명령어는 Wrangler CLI 와 @cloudflare/next-on-pages 어댑터를 설치하도록 도와준다.
2. Github repository 만들기
깃허브에 접속해서 로그인하여 새 repository를 만든 후 만든 프로젝트에 연결시켜 준다.
git remote add origin <새로 만든 repository의 주소>
git branch -M main
git push -u origin main
3. Cloudflare Pages에 배포하기
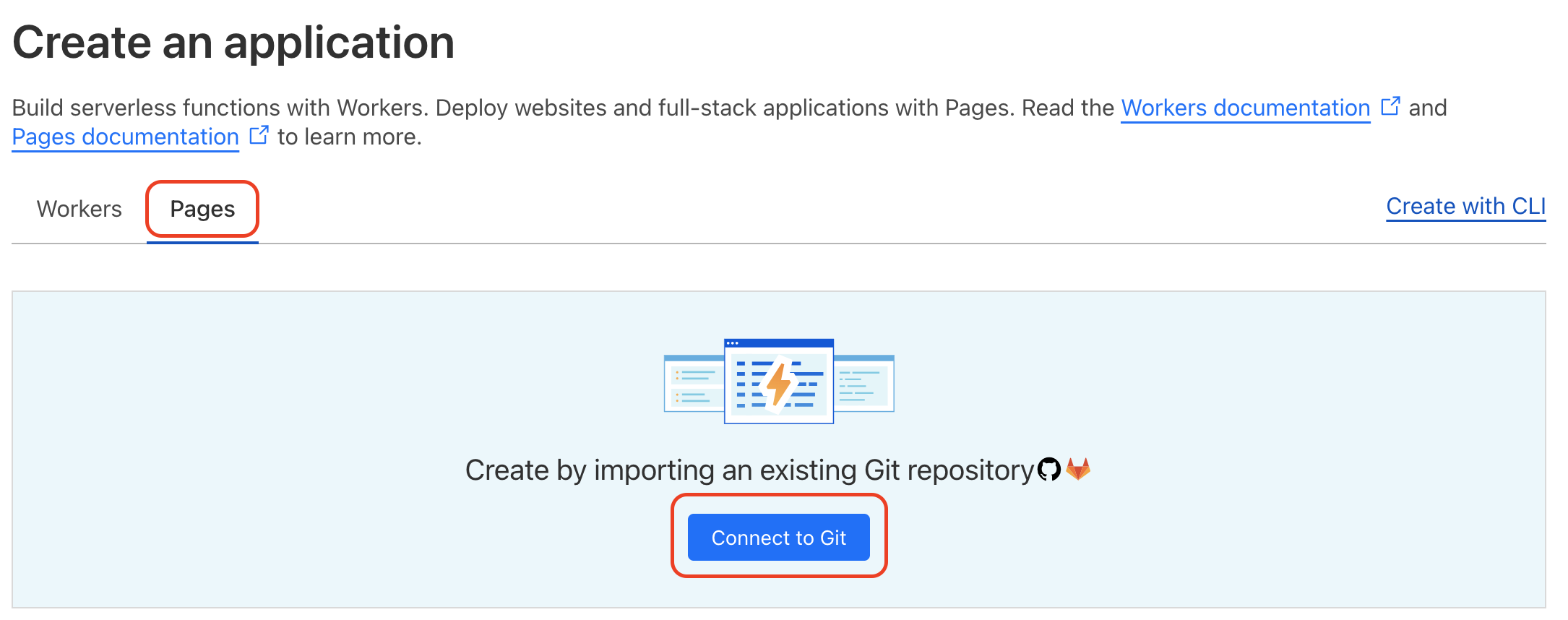
Cloudflare Pages에 로그인한 후 대쉬보드에서 Workers & Pages > Create application 으로 들어간다.

Pages의 Connect to Git을 클릭한다.
Github 계정이 연결되어 있지 않다면 계정을 연결해주고, 연결되어 있다면 아까 만든 Repository를 선택해준다.

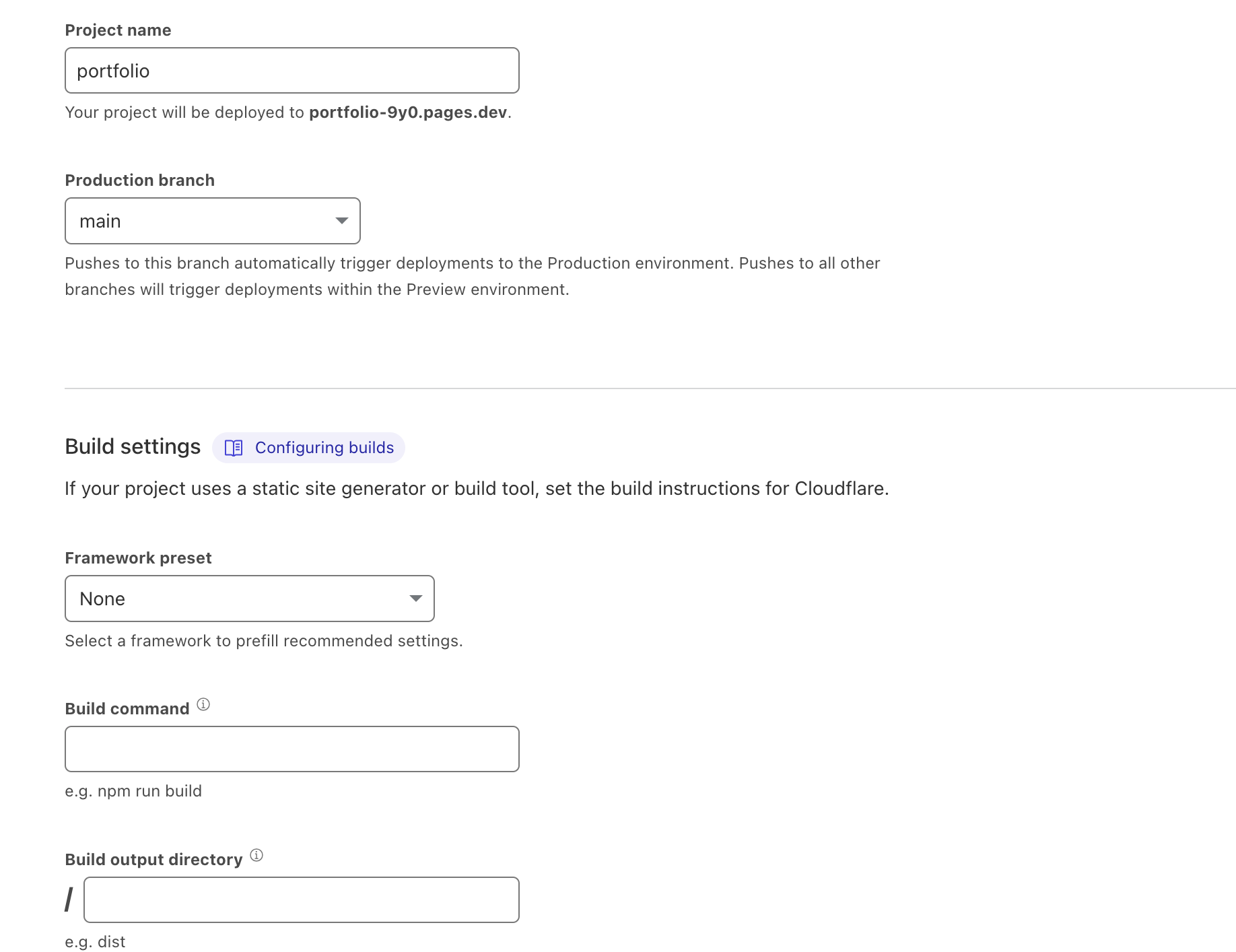
프로젝트의 이름과 branch를 선택해주고, 빌드 세팅을 해주자.

프레임워크를 Next.js로 선택해주면 Build command와 build output directory가 자동으로 채워지는데 지우지말고 그대로 놔두고 Save and Deploy를 누르고 배포를 시작해주면 끝이다.
주의사항
배포한 후 Settings > Functions > Compatiblity flags를 설정하고 또 배포해주어야 한다.

이렇게 세팅을 해주고 다시 배포해주면 배포된 웹사이트에서 에러를 사라지게 할 수 있다.
'프론트엔드 > Next JS' 카테고리의 다른 글
| [Next JS] Next 13에서 동적으로 메타데이터 적용하여 SEO 최적화 시키기 (0) | 2024.02.12 |
|---|---|
| [Next JS] Next 13에서 API routes 만들기(feat. 동적 라우팅) (0) | 2024.02.11 |
| [Next JS] Nodemailer로 메일 보낼 때 커스터마이징하기 (0) | 2024.01.30 |
| [Next JS] Middleware 이용하여 cookie, token 관리 (0) | 2024.01.01 |
| Next JS로 Nodemailer 사용하여 이메일 보내기 기능 구현 (0) | 2023.12.30 |


